小伙伴们你们知道ps如何将店招切版呢?今天小编很乐意与大家分享ps切片店招并上传到图片空间教程,感兴趣的可以来了解了解哦。
本期为你们带来的文章是关于adobe photoshop cc的ps如何将店招切版-ps切片店招并上传到图片空间教程,让我们一起去下文看看吧。
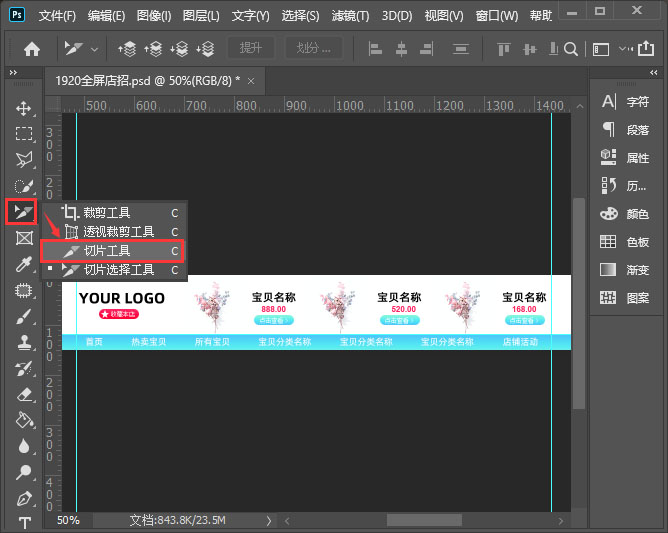
我们用ps打开之前制作好的(psd格式的)店招,然后在左侧找到【切片工具】,如图所示。

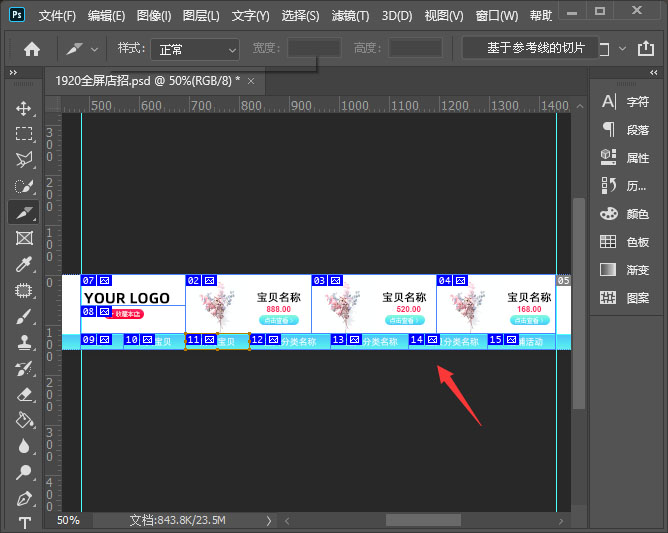
我们用切片工具把分别把店招(中间950内容的部分)框选出来,如图所示。

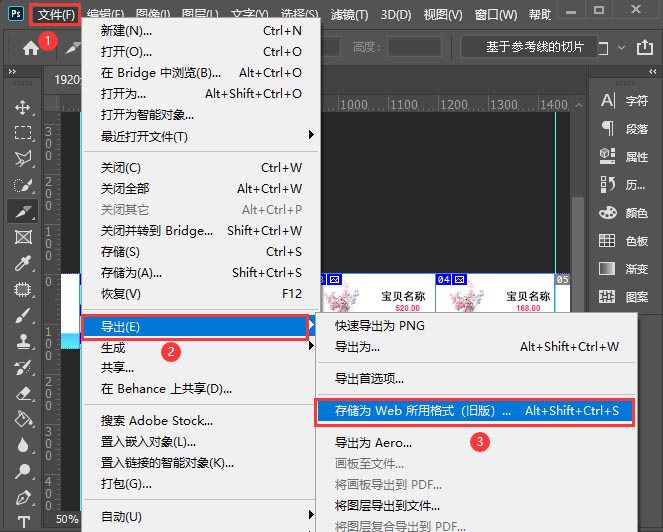
框选好之后,我们点击【文件】-【导出】选择【存储为web所用格式】,如图所示。

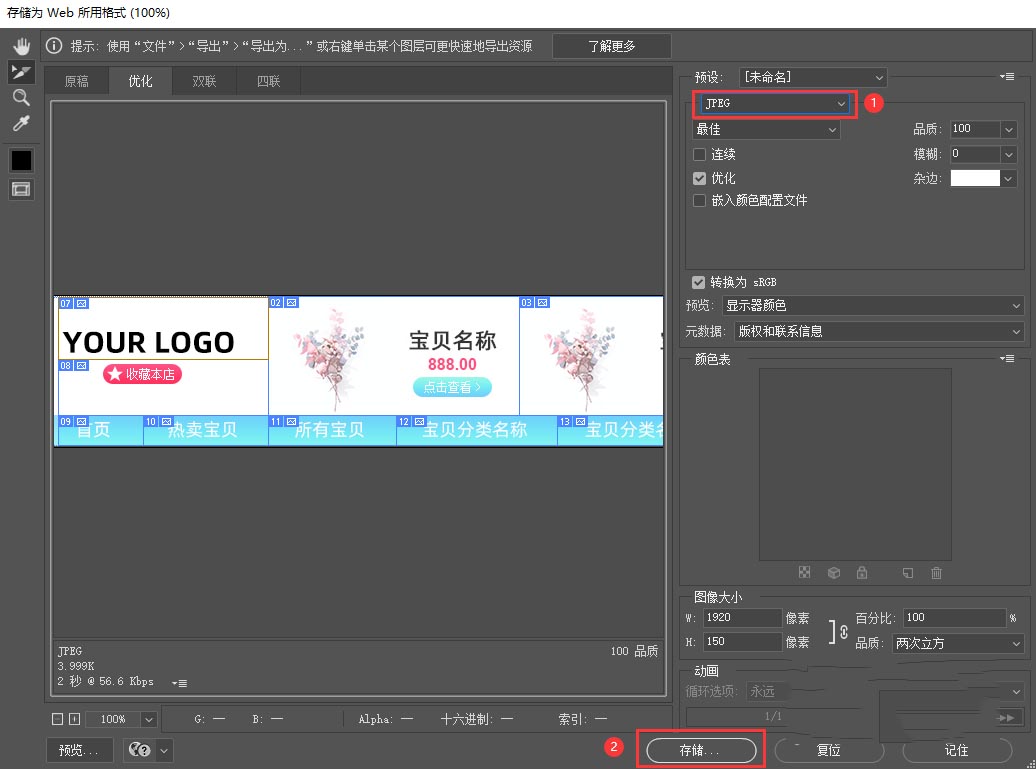
接着,我们在存储为web所用格式的右上角处,选择为【JPEG】的格式,然后点击【存储】,如图所示。

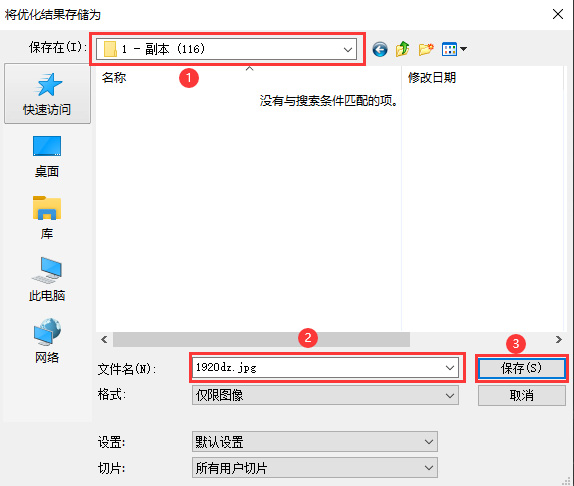
我们选择图片需要保存的文件夹位置,修改文件名,然后【保存】即可,如图所示。

我们找到刚刚保存的文件夹,然后打开【images】文件夹就可以看到店招切片好的图片了。

我们把文字和图片全部选中,按下【CTRL+G】组成一个组隐藏起来,然后把店招背景也保存【images】文件夹里面。

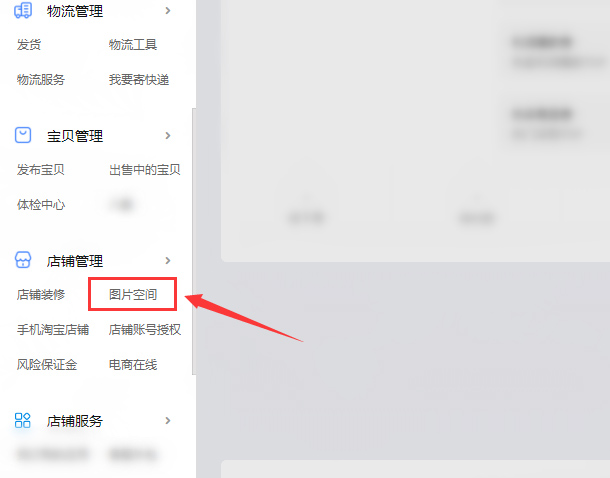
我们在【千牛卖家中心】-【首页】找到【图片空间】,如图所示。

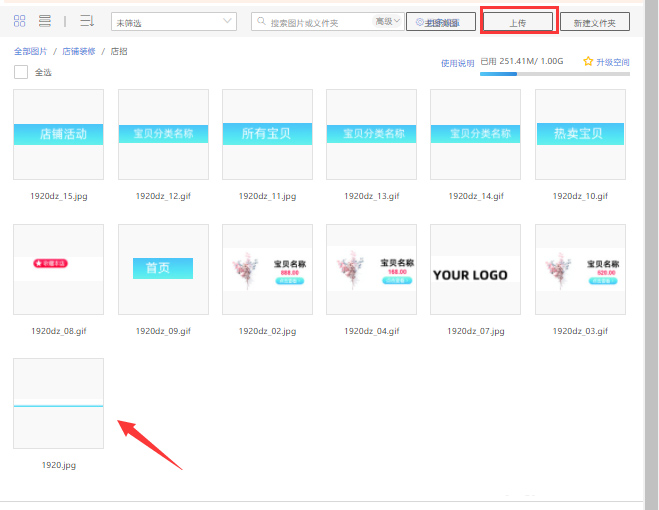
我们打开图片空间进入素材中心之后,可根据自己的需要新建好文件夹,然后在右上角处点击【上传】,把切片好的图片和1920的店招背景一起上传到一个文件夹里面即可。

以上便是小编为大家分享的利用ps切片店招并上传到图片空间教程的全部内容,希望能够帮到你哦!
以上就是小编为大家带来的ps如何将店招切版-ps切片店招并上传到图片空间教程全部内容,希望能够帮到大家!更多内容请关注攻略库








发表评论 取消回复